Форма обратной связи для WordPress CMS
С помощью сервиса Frisbie вы очень легко и быстро можете установить форму обратной связи на свой сайт работающий на CMS WordPress.
Сервис Frisbie навсегда избавит Вас от необходимости изучать код, подключать скрипты или искать плагины.
Наша интерактивная форма обратной связи или виджеты мессенджеров встраиваются в ваш сайт путем добавления кода ОДИН РАЗ. Это не сложнее, чем подключить счетчик посещений.
После этого вы можете через личный кабинет на нашем сайте, изменять названия полей, цвет кнопок, почту на которую будут приходить уведомления. При чем для этого не нужно будет исправлять код вашего сайта.
Зарегистрироваться и создать форму обратной связи
После регистрации нажмите кнопку «Создать виджет» в панели личного кабинета.
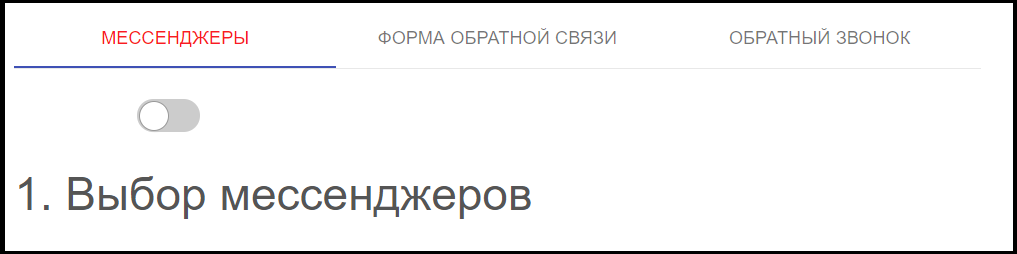
После создания нового виджета, в случае, если вам необходима только форма обратной связи, отключите полукруглым переключателем отображение виджетов мессенджеров и обратного звонка.

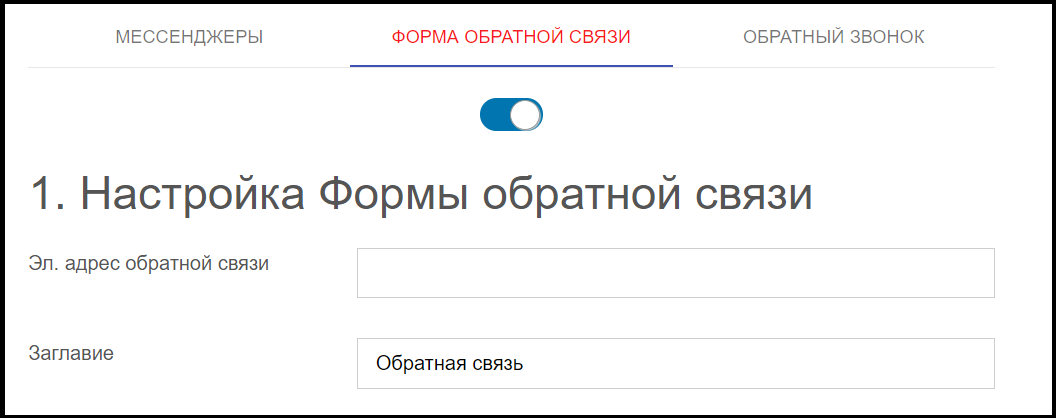
Переключатель в закладке Форма обратной связи, оставьте включенным.

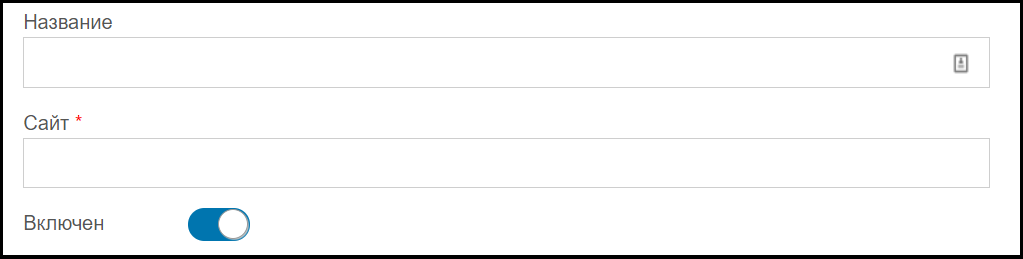
Далее для корректной работы виджета обратной связи, укажите любое название, и правильный URL сайта, на котором будет отображаться будущая форма обратной связи. Обратите также внимание, что здесь тоже присутствует переключатель, который активирует или отключает весь виджет целиком, вместе со всеми настройками, в случае, если вам необходимо приостановить работу виджета на своем сайте, не теряя настройки.

Далее наш личный кабинет предлагает настроить параметры отображения самой формы обратной связи на вашем сайте, пригласительный текст для пользователей, примечание и заглавие формы.
Также вы можете указать ссылку на страницу политики конфиденциальности на вашем сайте, в случае, если таковой у Вас нет, вы можете использовать нашу страницу по-умолчанию.
Также функционал настройки формы обратной связи располагает возможность установить цвет кнопок в форме обратной связи, и местоположение виджета на вашем сайте.

После настройки всех полей, вам будет необходимо, разместить код нашего виджета, на всех страницах вашего сайта, для правильного отображения виджета на страницах вашего ресурса.
Как установить код виджета в шаблон всех страниц сайта на WordPress?
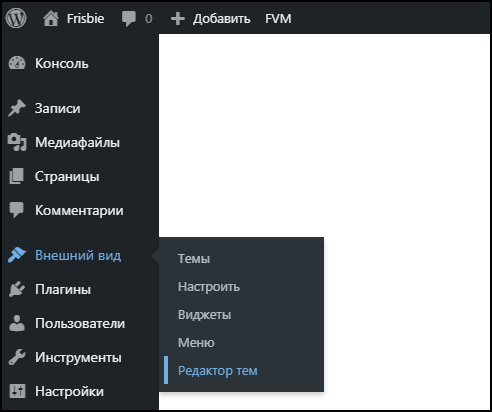
Для этого в панели управления CMS WordPress в основном меню выберите раздел «Внешний вид» и выберите пункт меню «Редактор тем».

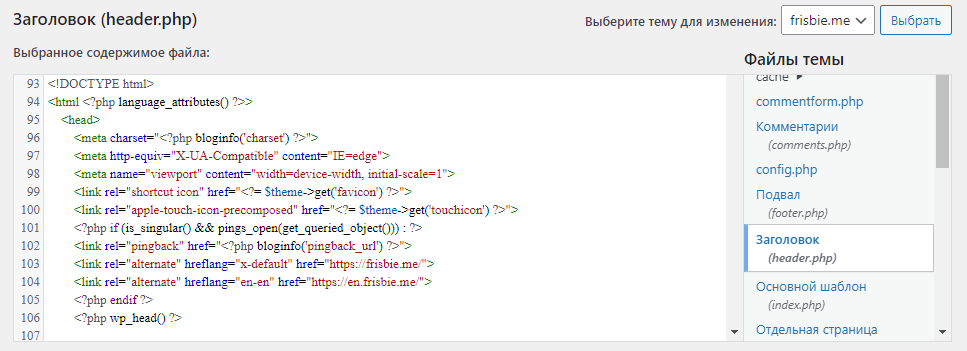
После этого в правой колонке со списком системных файлов вашего основного шаблона сайта выберите редактирования файла Заголовок (header.php) и нажмите на него.

Код для сайта, скопированный в личном кабинете Frisbie — вам необходимо вставить в любое место после тега <head> и до тэга </head> в данном файле шаблона.
После сохранения содержимого файла кнопкой «Обновить файл», вы можете проверять правильность отображения формы обратной связи и других виджетов на вашем сайте.
Важно! Если ваша CMS использует плагины для оптимизации скорости загрузки сайта — не забудьте очистить кэш в этих плагинов, иначе изменений на вашем сайте не произойдет.
Поздравляем! Код виджета установлен и форма обратной связи подключена к вашему сайту!