Как добавить форму обратной связи Frisbie в Joomla?
Форма обратной связи Frisbie, является очень простым решением, которое вы можете быстро установить на свой сайт, будь то CMS Joomla, WordPress или обычный сайт на html.
Наш личный кабинет, позволяет быстро настроить почту, на которую вам будет приходить заявка из формы обратной связи, тексты полей формы, приглашающих клиента, оставить вам сообщение.

Для добавления формы обратной связи, нажмите кнопку «Создать виджет» в панели личного кабинета. И после создания нового виджета, в случае, если вам необходима только форма обратной связи, отключите полукруглым переключателем отображение виджетов мессенджеров и обратного звонка.

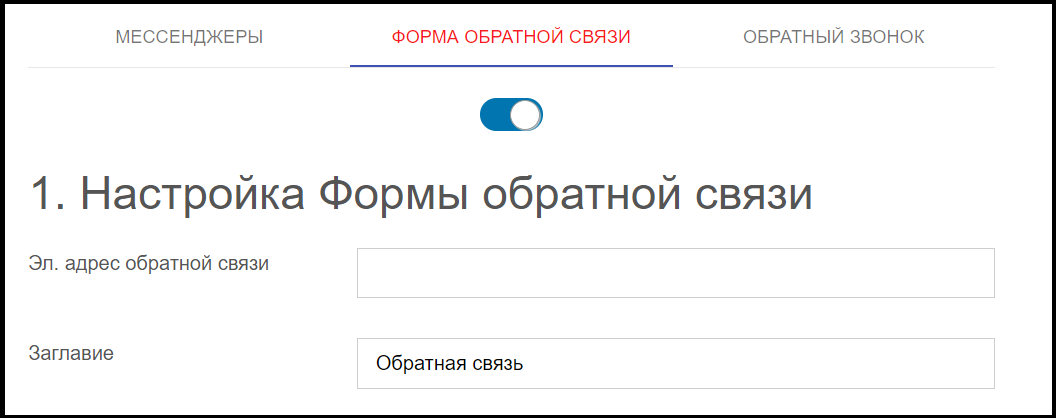
Переключатель в закладке Форма обратной связи, оставьте включенным.

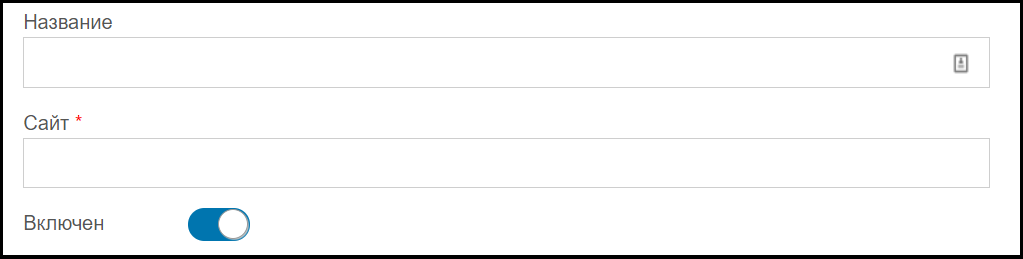
Далее для корректной работы виджета обратной связи, укажите любое название, и правильный URL сайта, на котором будет отображаться будущая форма обратной связи. Обратите также внимание, что здесь тоже присутствует переключатель, который активирует или отключает весь виджет целиком, вместе со всеми настройками, в случае, если вам необходимо приостановить работу виджета на своем сайте, не теряя настройки.

Далее наш личный кабинет предлагает настроить параметры отображения самой формы обратной связи на вашем сайте, пригласительный текст для пользователей, примечание и заглавие формы.
Также вы можете указать ссылку на страницу политики конфиденциальности на вашем сайте, в случае, если таковой у Вас нет, вы можете использовать нашу страницу по-умолчанию.
Также функционал настройки формы обратной связи располагает возможность установить цвет кнопок в форме обратной связи, и местоположение виджета на вашем сайте.

После настройки всех полей, вам будет необходимо, разместить код нашего виджета, на всех страницах вашего сайта, для правильного отображения виджета на страницах вашего ресурса.
Как установить код виджета в шаблон всех страниц сайта на Joomla?
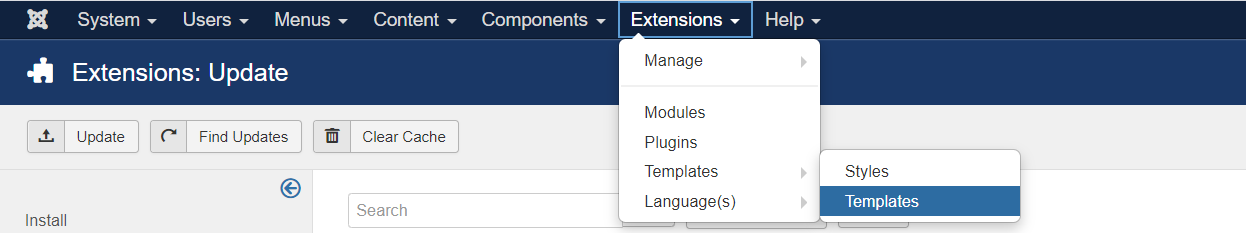
Для этого в панели управления CMS Joomla в основном меню выберите раздел Extensions — Templates. И выберите на следующем экране шаблон вашего сайта, который применен к страницам вашего ресурса по-умолчанию.

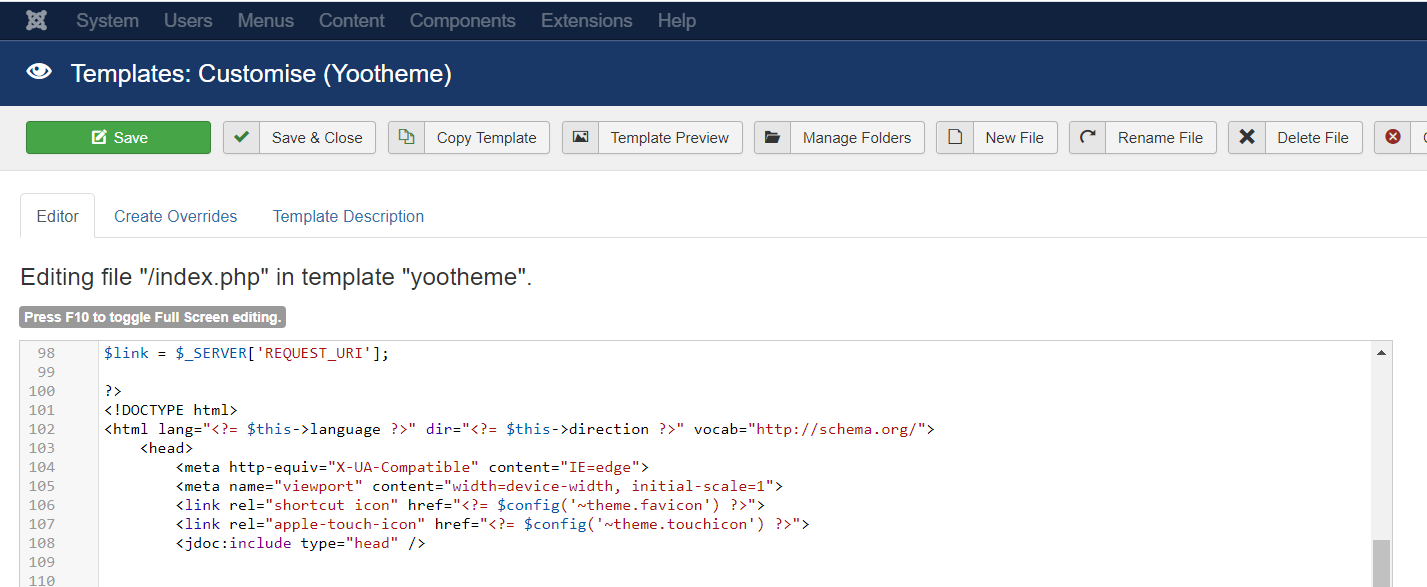
После этого в левой колонке из списка файлов для редактирования вам необходимо выбрать файл index.php, главный файл содержащий код шаблона вашего сайта на Joomla.

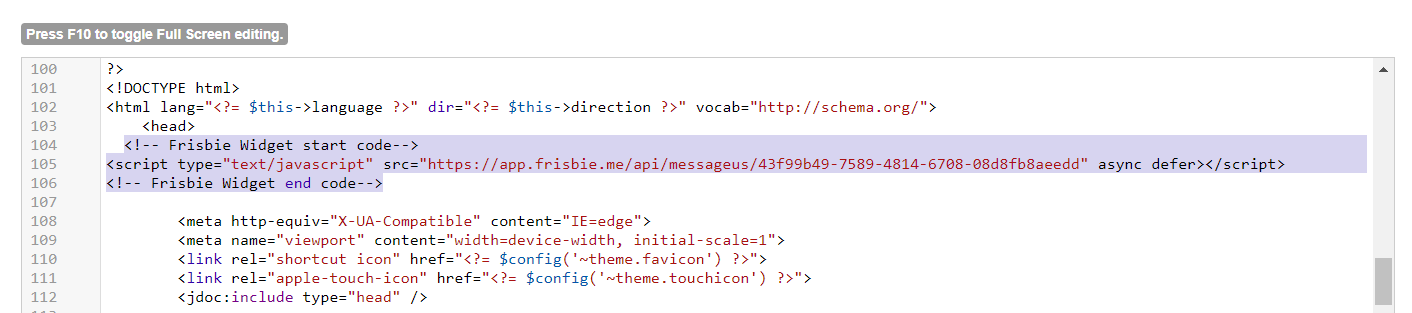
В коде шаблона, файла index.php, вам необходимо найти мета-тег <head> и разместить код нашего виджета, на строчку ниже этого мета тега. Следующим образом:

После сохранения содержимого файла index.php и применения настроек вашего шаблона к сайту, вы можете проверять правильность отображения формы обратной связи и других виджетов на вашем сайте.
Дальнейшие изменения настроек виджетов мессенджера или формы обратной связи, НЕ требуют изменения кода вставленного в файл index.php.